Макеты ¶
Интерфейс редактирования макетов позволяет настраивать шаблон основного содержимого - рабочей области интерфейса приложения. Макеты основного содержимого применяются в зависимости от адреса макета. Таким образом возможна индивидуальная настройка каждого макета. Заголовок макета отображается в заголовке страницы при её открытии.
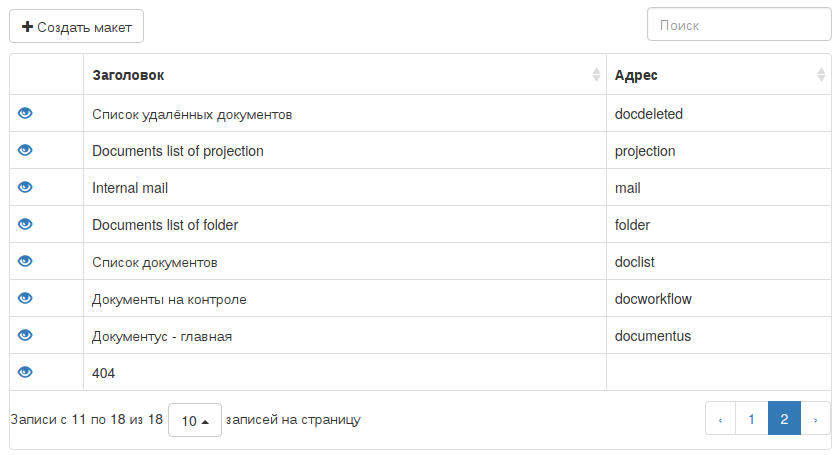
Нажмите в заголовке страницы кнопку Настройки и в боковом меню выберите раздел Макеты. Появится перечень всех макетов главного содержимого. Возможна сортировка по заголовку и по адресу.

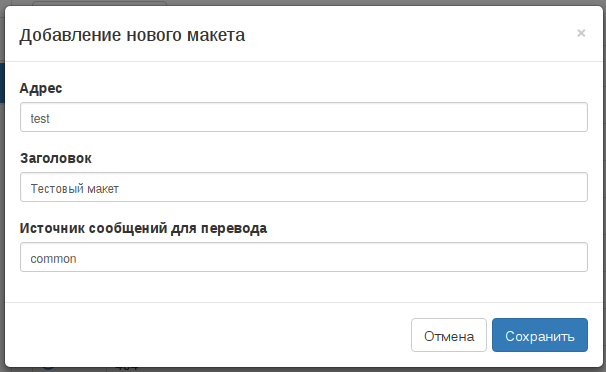
Чтобы добавить новый макет нажмите кнопку + Создать макет, во всплывающем окне заполните нужные параметры и нажмите кнопку Сохранить. Доступны следующие параметры:
- Адрес - значение параметра
dispatch, идентификатор макета. Если не указывать, то данный макет будет загружаться, если параметрdispatchне указан или указан не существующий. Пустое значение можно использовать для вывода ошибки 404 - Заголовок - текст, отображаемый в заголовке страницы при её открытии
- Источник сообщений для перевода - какой массив сообщений будет использоваться для перевода заголовка. По умолчанию - common

Для редактирования существующего макета нажмите на кнопку слева от заголовка макета.
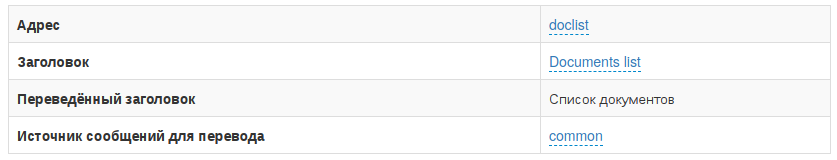
В верхней части интерфейса расположена таблица основных параметров макета, которые также указываются при добавлении нового макета. Для удобства здесь выведен Переведённый заголовок, текст которого меняется в зависимости от значений параметров Заголовок и Источник сообщений для перевода. Изменить параметр можно при помощи клика по значению параметра.

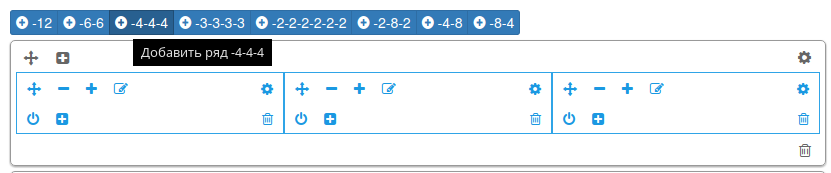
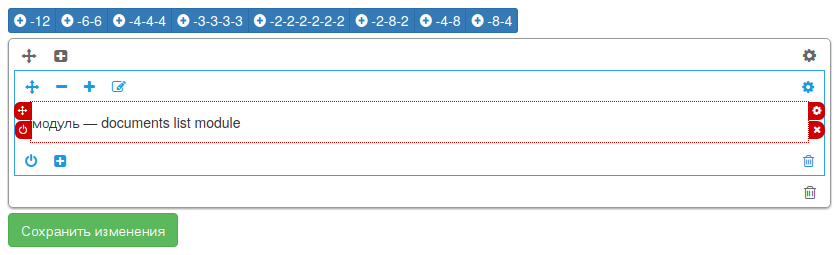
Сразу под таблицей параметров расположен интерфейс редактирования структуры макета.

Макет состоит из следующих элементов:
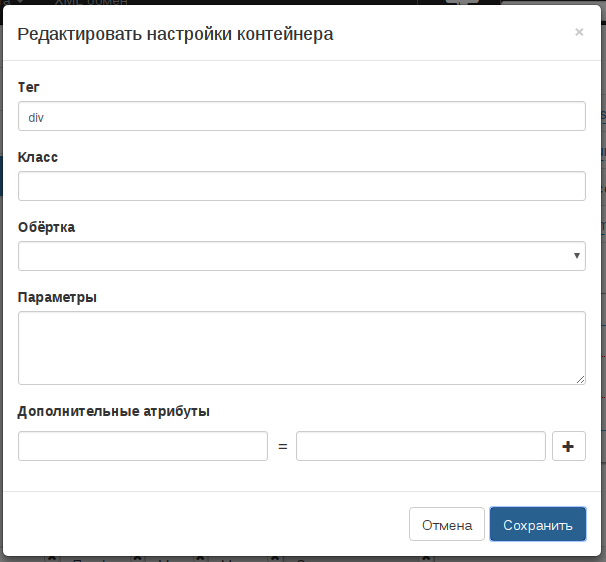
- Ряд - контейнер для вложенных элементов. Занимает всю ширину шаблона. Возможно перемещение последовательности нескольких рядов, а также добавление новой колонки внутри ряда и удаление ряда. При нажатии на кнопку с шестерёнкой возможно редактирование параметров ряда:
- Тег - какой HTML тег будет сгенерирован. По умолчанию - div
- Класс - css класс элемента
- Обёртка - выбор виджета-обёртки вложенных элементов. Поддерживаются следующие:
- Twitter Bootstrap Navbar
- Виджет меню
- Параметры - параметры для виджета-обёртки в виде JSON
- Дополнительные атрибуты - будут добавлены к HTML тегу ряда

- Колонка - блок-контейнер, органиченный по ширине. Их может быть неограниченное количество, но нужно учитывать ширину каждого элемента, иначе все непоместившиеся элементы будут отрисованы на новой строке. Ширина элемента делится на 12 частей, следовательно количество колонок в одном ряду не должно быть больше 12. Возможно перемещение колонки внутри ряда, а также добавление текстовой области или элемента Документуса внутрь колонки. При помощи кнопок
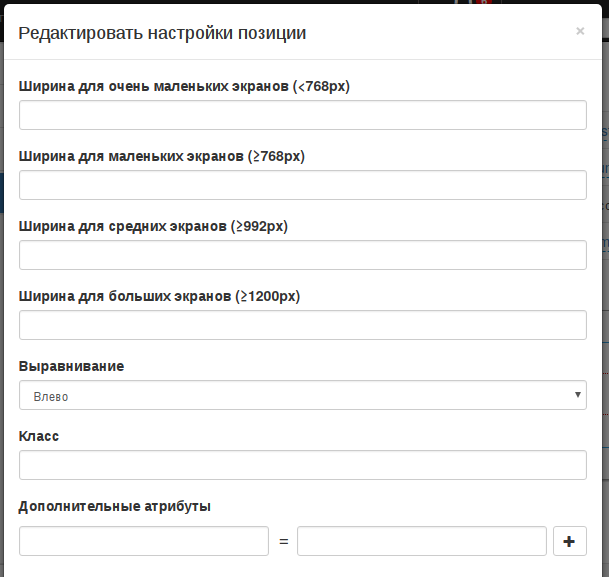
+и-возможно изменение ширины. Также доступно отключение и удаление колонки. При нажатии на кнопку с шестерёнкой возможно редактирование параметров колонки. Могут быть указаны следующие параметры:- Ширина для очень маленьких экранов (<768px)
- Ширина для маленьких экранов (≥768px)
- Ширина для средних экранов (≥992px)
- Ширина для больших экранов (≥1200px)
- Выравнивание - для содержимого блока, Влево или Вправо. По умолчанию - по левому краю
- Класс - css класс элемента
- Дополнительные атрибуты - будут добавлены к HTML тегу колонки

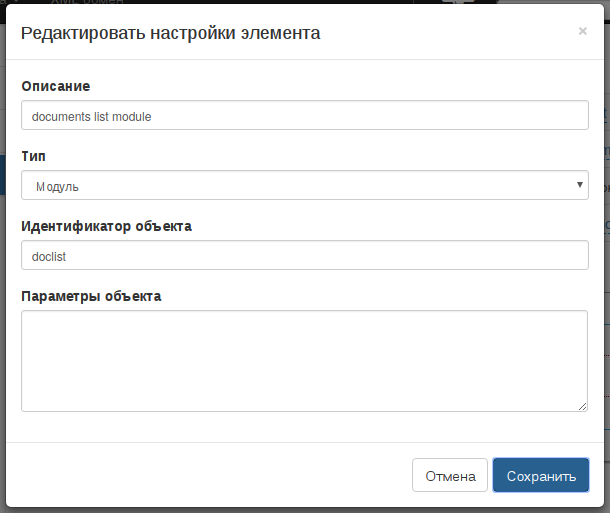
- Элемент - какой элемент будет отрисован внутри колонки. При этом вывод не оборачивается в какой-либо дополнительный контейнер. Колонка может содержать неграниченное количество элементов. Возможно перемещение элемента внутри ряда, а также отключение и удаление элемента. Для элемента Документуса при нажатии на кнопку с шестерёнкой возможно редактирование параметров элемента. Могут быть указаны следующие параметры:
- Описание - вспомогательный параметр, нигде не отрисовывается
- Тип - тип элемента. По умолчанию -
Виджет. Поддерживаются следующие:- Виджет - класс виджета, полное имя которого нужно указать в параметре
Идентификатор объекта - Модуль - идентификатор модуля, который нужно указать в параметре
Идентификатор объекта - Вид - php файл, путь к которому нужно указать в параметре
Идентификатор объекта
- Виджет - класс виджета, полное имя которого нужно указать в параметре
- Идентификатор объекта - идентификатор модуля, имя класса или путь к файлу вида в зависимости от параметра
Тип - Параметры объекта - настройки элемента в виде JSON

Нажмите кнопку Сохранить изменения чтобы новые настройки вступили в силу.
Все изменения макета сохраняются индивидуально для каждого пользователя. Существуют настройки по умолчанию, на которые можно при желании переключиться. Для этого нажмите на кнопку Загрузить макет по умолчанию и подтвердите действие.

В случае, если редактируется макет, не существующий в настройках по умолчанию, то вместо кнопки загрузки макета по умолчанию появится кнопка Удалить макет.

При помощи кнопок, расположенных в верхней части интерфейса редактирования макетов возможно быстрое добавление новых рядов вместе нужным количеством колонок.